hexo博客搭建指南
HEXO博客搭建指南
1 环境部署操作
1.1 安装Node.js
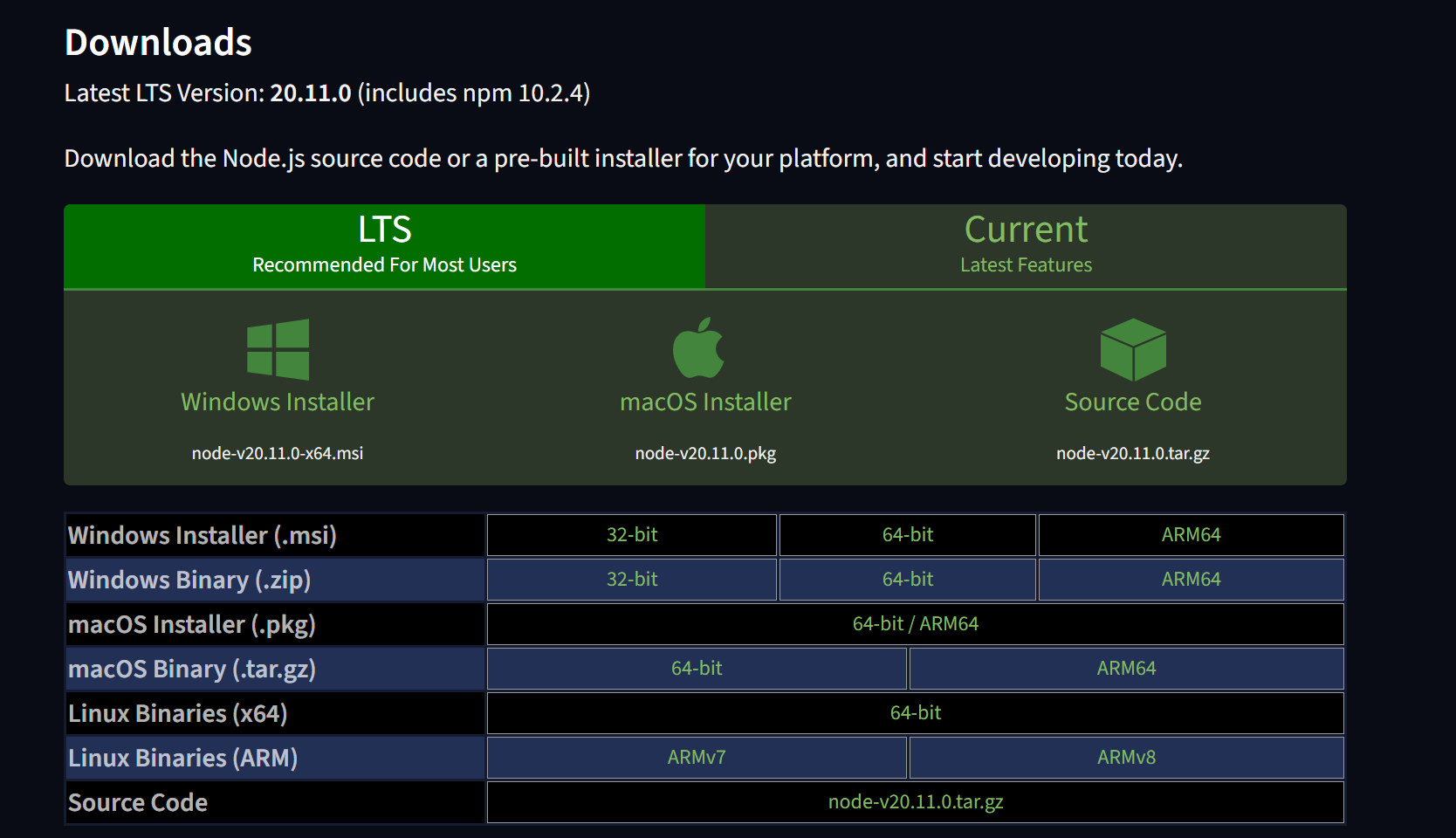
- 进入官网点击下载,进入传送门

- 检查
打开cmd或者powershell,输入:
1 | |
显示版本号,即安装无误
1.2 安装Git
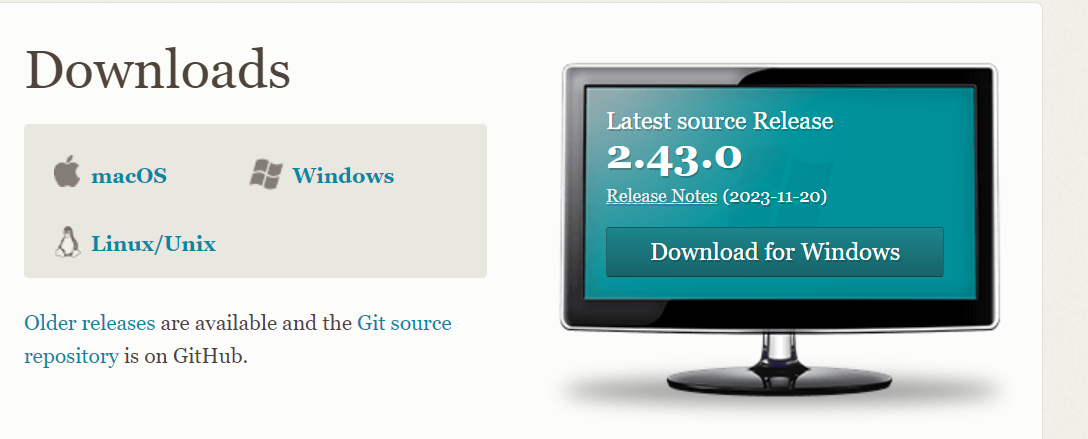
- 进入官网点击下载,进入传送门

- 检查
打开cmd或者powershell,输入:
1 | |
显示版本号,即安装无误
1.3 注册Github账号
Github官网https://github.com,注册账号
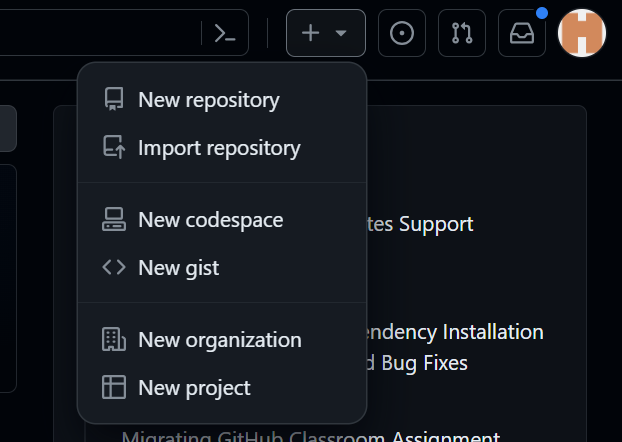
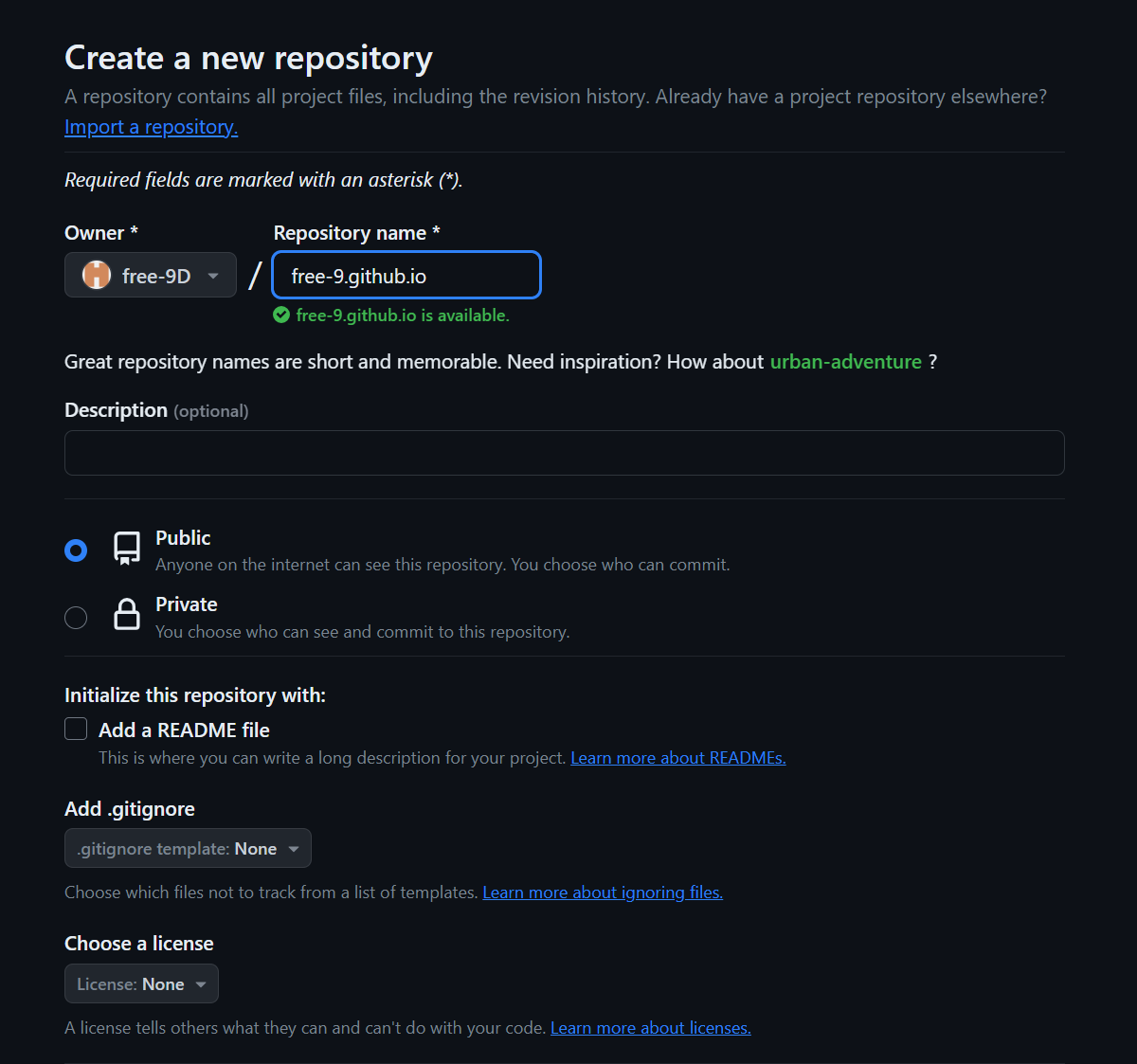
新建项目

项目名字为你的昵称.github.io,例如:
1 | |

- 代码库设置
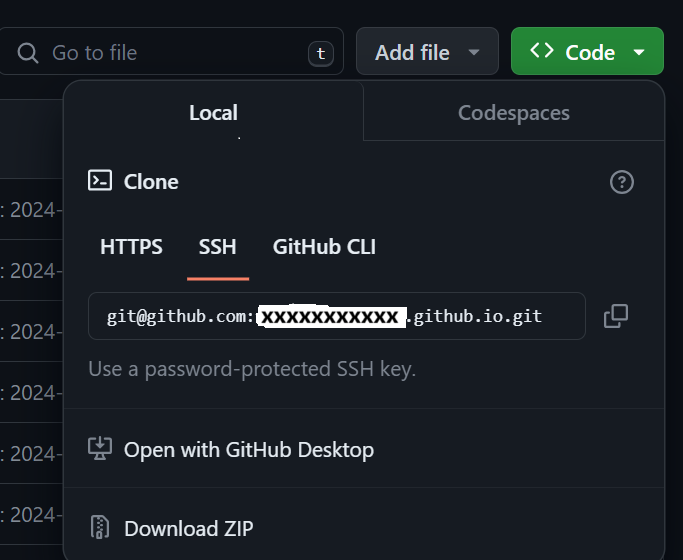
创建好之后,保存code内的SSH,即:

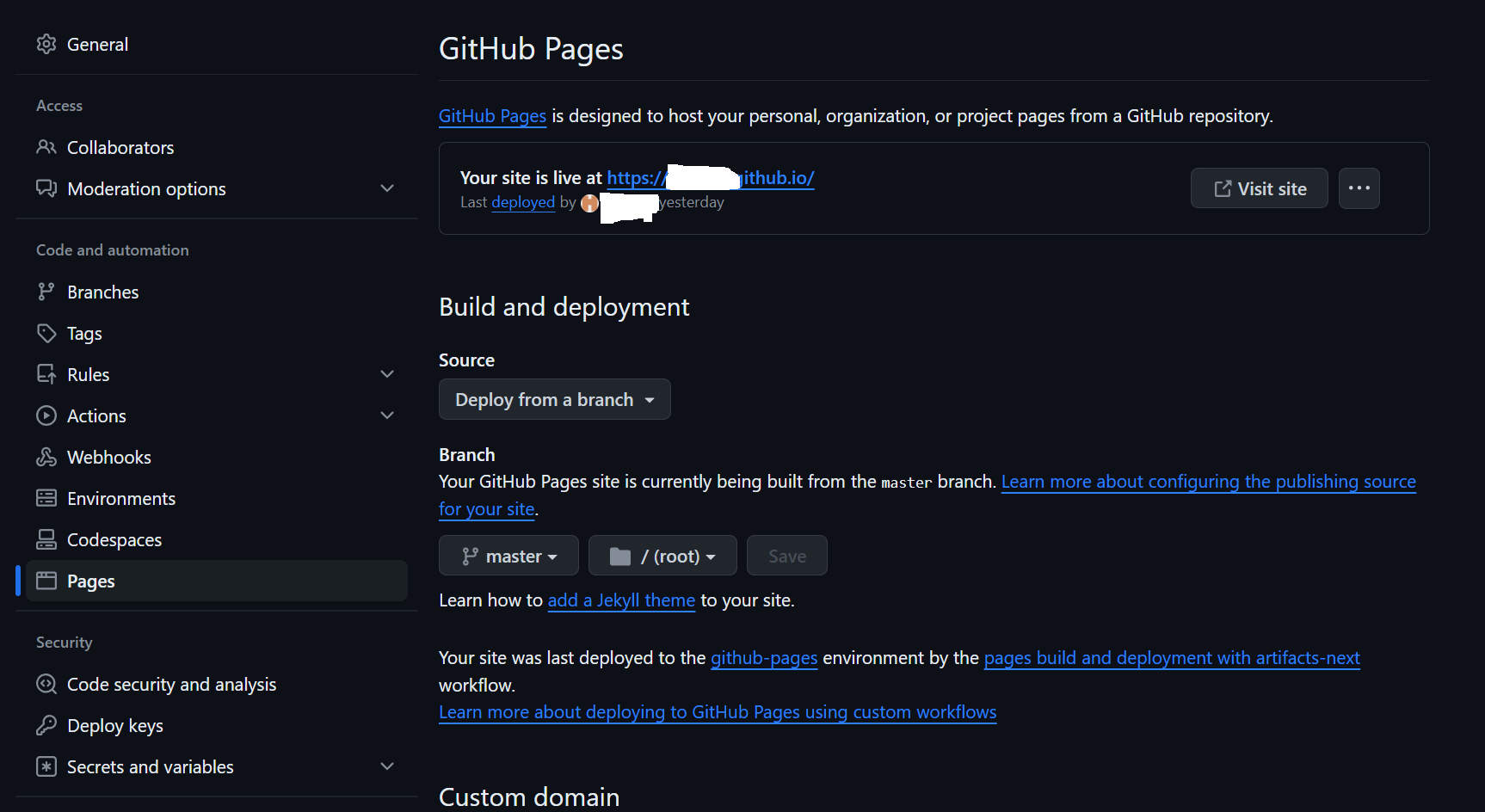
点击右侧的Settings

向下找到Gihub pages点击Launch automatic page generator,Github将会自动替你创建出一个pages的页面。 如果配置没有问题,大约几分钟之后,yourname.github.io这个网址就可以正常访问了
1.4 安装Hexo
- 在你放置博客的位置,如E:/hexo,安装hexo-cli输入:
1 | |
再安装hexo
1 | |
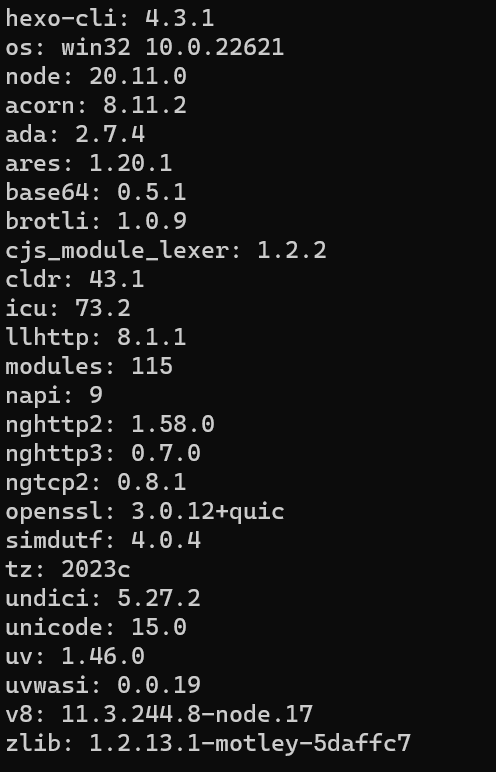
安装完成后,检查
1 | |

- 初始化一个文件夹:
1 | |
- 生成Hexo页面:
1 | |
- 启动服务:
1 | |
默认是localhost:4000,打开浏览器输入即可
1.5 推送到Github
- 配置个人信息
1 | |
- 生成密钥
1 | |
- 查看id_rsa.pub文件,并整个复制
1 | |
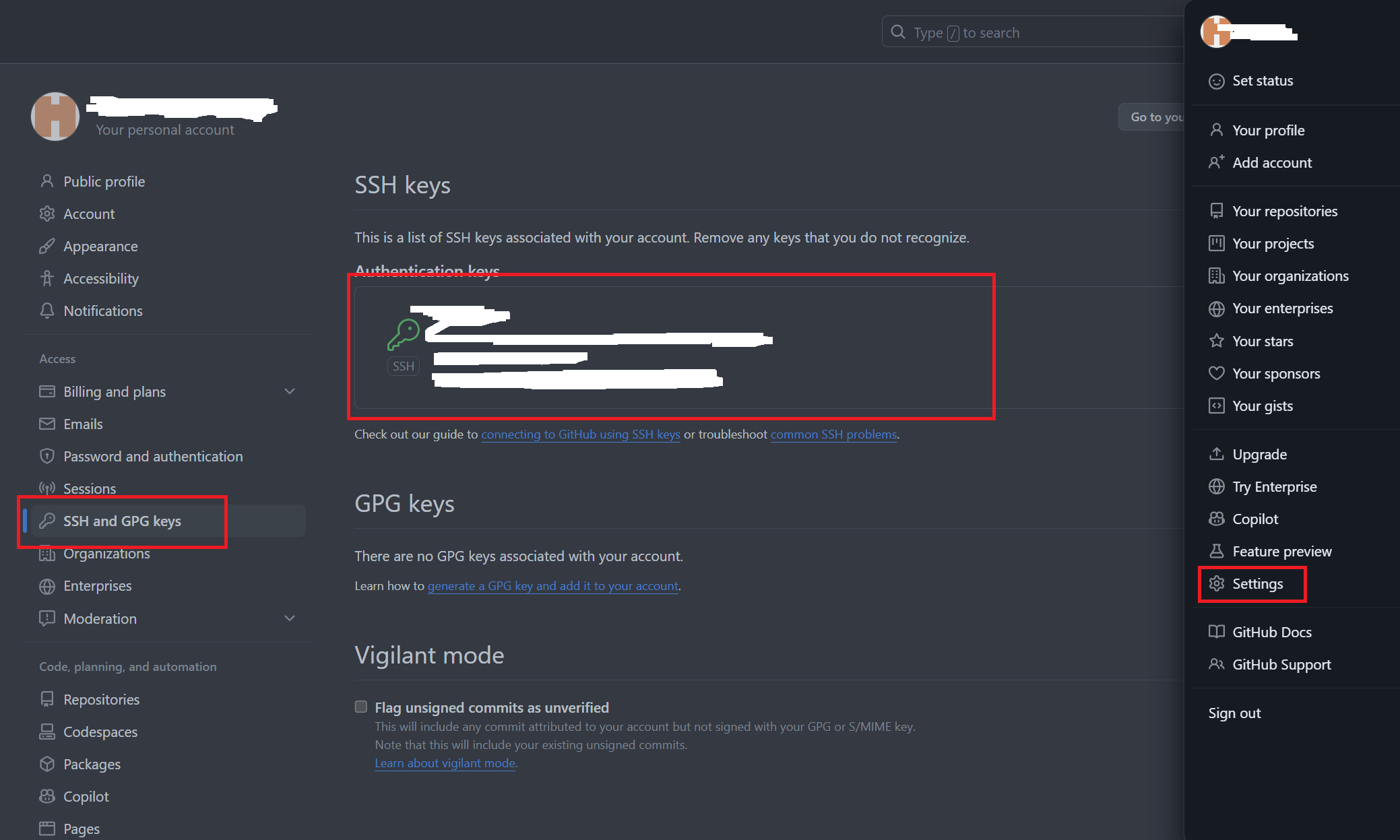
- 然后再在Github中添加ssh key

- 修改hexo根目录下的文件_config.yml中的deploy,添加之前保存的ssh:
1 | |
- 上传到github:
安装hexo-deployer-git:
1 | |
- 查看blog,https://username.github.io
2 Hexo基础
2.1 写博客
- 新建文章
1 | |
- hexo自动生成一个md文件,修改md内容
头部如:
1 | |
- 在头部下面即可写文章内容
markdown,支持html和其自带的语法。Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
2.2 新建页面
1 | |
会在source文件夹中生成music文件夹,其内的index.md为页面内容
2.3 常用基本命令
1 | |
1 | |
详细的hexo操作,请看hexo官方文档
3 主题配置
就拿我的主题来给大家上手吧!
进入传送门,了解主题配置教程吧!
4 Hexo进阶
4.1 推荐编辑器
方便后续魔改内容
- VSCode https://code.visualstudio.com/
- Sublime Text http://www.sublimetext.com/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 free-9D!

